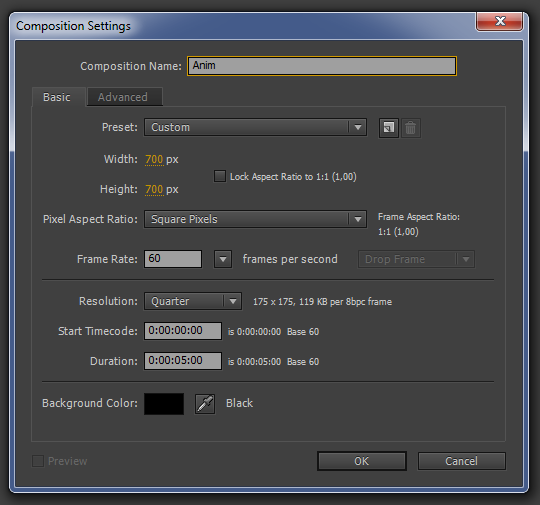
В After Effects cсоздаем новую композицию — размер Width — 700 px, Height — 700 px, количество кадров 60 (frame rate), длительность 5 сек (duration) и жмём Ок.

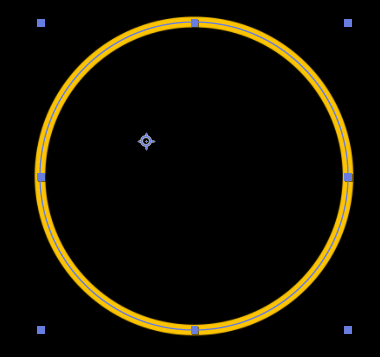
Создаем круг с прозрачным фоном, обводка желтая, 12 пикселей
![]()

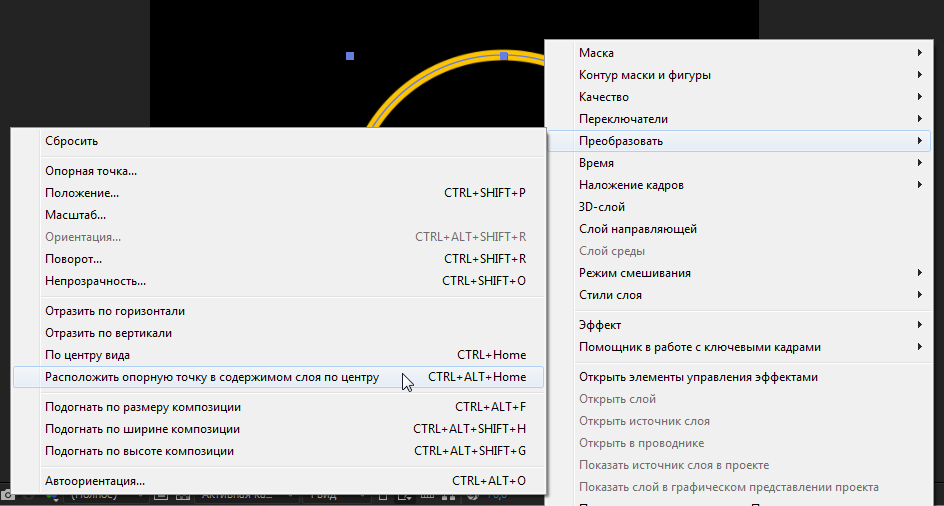
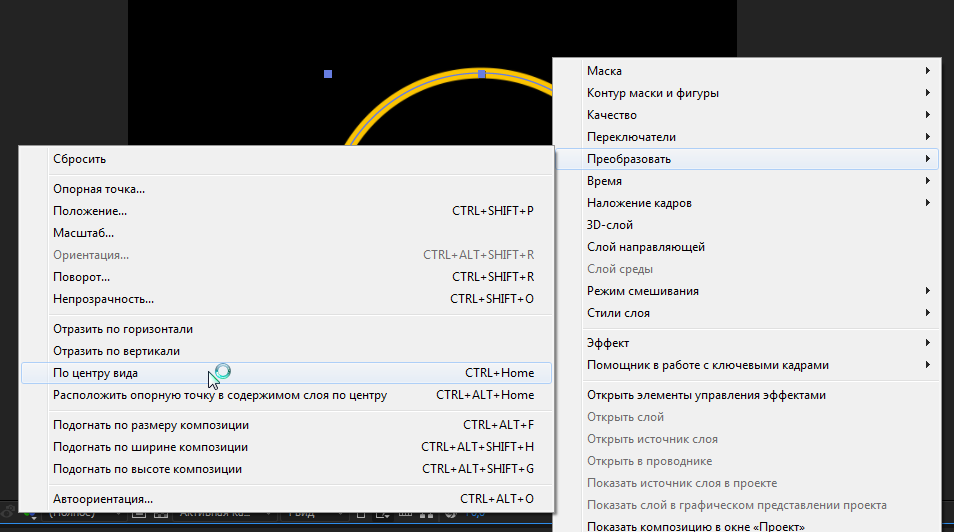
Далее нажимаем на слой и правой клавишей мыши вызываем контекстное меню и выбираем Преобразовать (Transform) -> Расположить опорную точку в содержимом слоя по центру (Center Anchor Point in Layer Content) (CTRL+ALT+Home) и точка находится в центре круга



Опять повторяем Преобразовать (Transform) -> По центру вида (Center in View) (CTRL+Home) и сплайн (фигура) располагается по центру холста


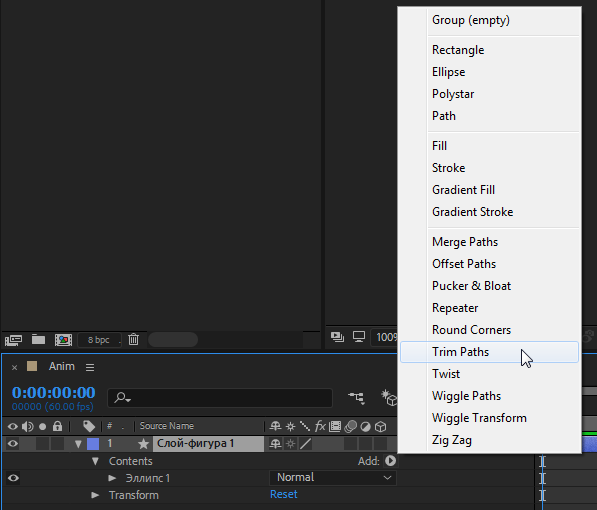
Жмем на Add и добавляем эффект Trim Paths

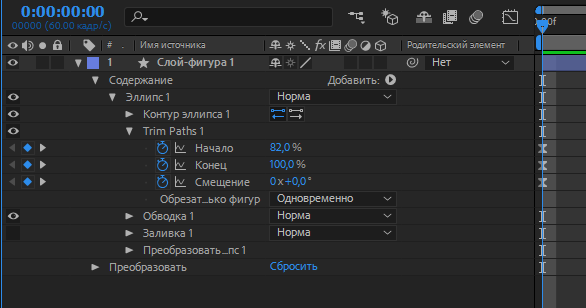
Выставляем ключевые кадры со следующими настройками
начало анимации первый кадр начало (start) — 80, конец (end) — 100, смещение (offset) — 0

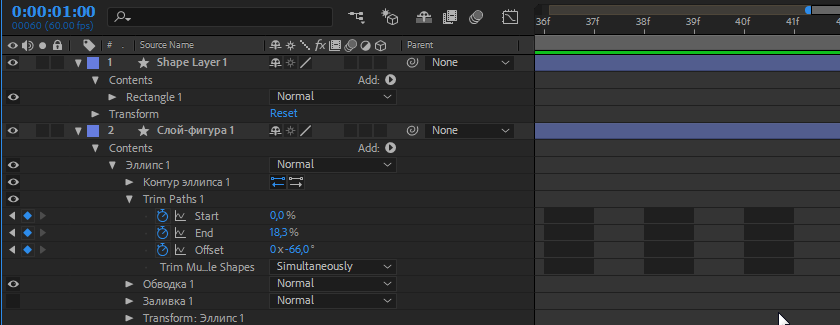
конец анимации последний кадр начало (start) — 0, конец (end) — 18.3, смещение (offset) — 66
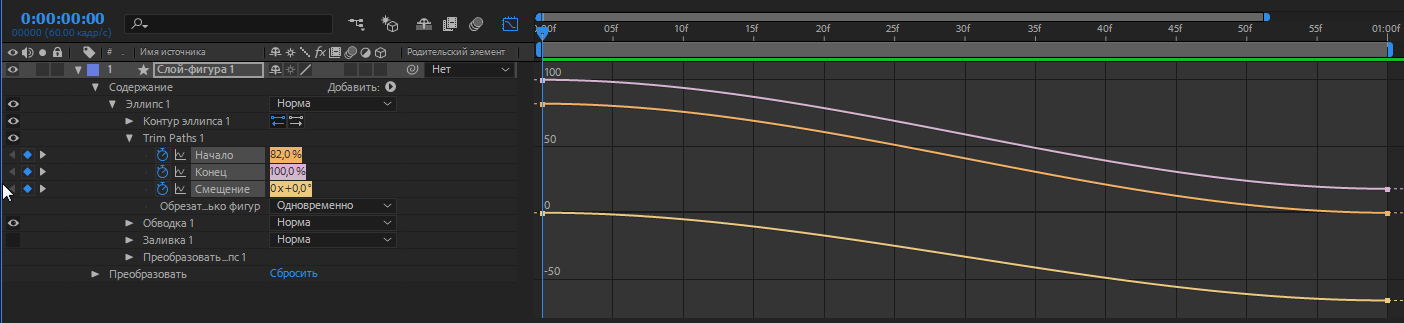
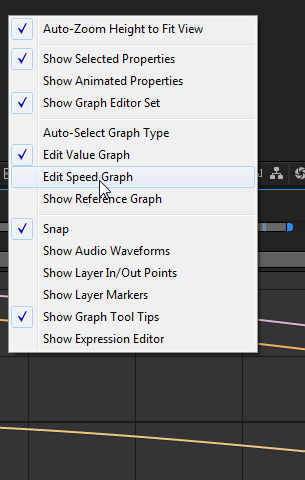
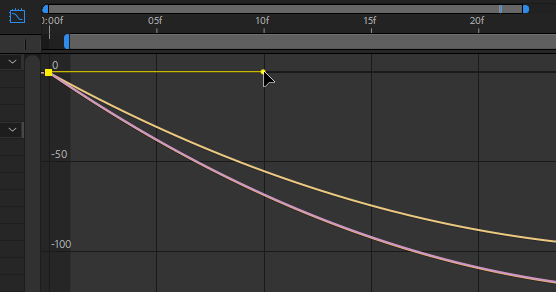
Далее нажимаем F9 для включения нелинейной интерполяции, переходим в график анимации


Настраиваем скорость анимации Edit Speed Graph с помощью графика


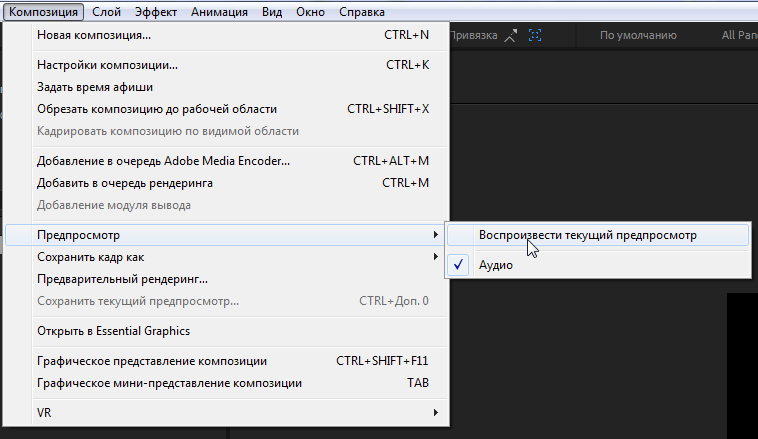
Для того, чтобы запустить анимацию жмём Shift+пробел или переходим Композиция (Composition) -> Предпросмотр (Preview) -> Воспроизвести текущий предпросмотр (Play Current Preview). Для выхода из Предпросмотра нажимаем Escape.

В After Effects 2018 получаем следующую анимацию (демонстрация):